Что такое интерактив? Интер - внешний, актив - активность. То есть, интерактивными можно назвать те объекты, которые реагируют на внешнюю активность посетителей сайта.
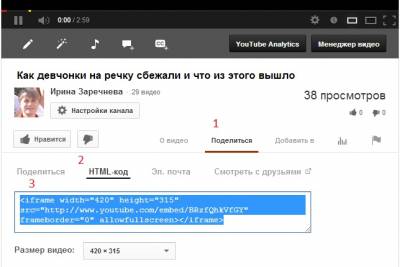
Самое простое - вставка мультимедиа проигрывателя. Код для вставки можно скопировать на любом видео- или аудиохостинге. Так это выглядит на Ю-Тубе:
Можно добавлять код плеера и вручную. Для этого в html можно использовать тег <embed src="адрес медиафайла">. Этот тег вставляет плеер, проигрывающий медиафайл, указанный в параметре src.Вот как это выглядит: