В HTML 4 возможности вышеприведенных тегов, по внедрению объектов, объединили в новом контейнерном теге <OBJECT>. Вы можете продолжать использовать старые теги (получить информацию об использовании которых можно на MANUAL.RU ), но более предпочтительным (модным) является использование тега <OBJECT>. Рассмотрим данный тег поподробнее, начнем с его атрибутов:
- BORDER - ширина рамки кадра внедряемого объекта;
- ALIGN- выравнивание объекта в документе (LEFT/RIGHT - режимы с обтеканием текстом, TOP/MIDDLE/BOTTOM - относительно текущей базовой линии);
- CLASSID - URL для загрузки отсутствующего Plug-ins модуля броузера, для отображения или воспроизведения объекта на Web-странице (по умолчанию каталог документа);
- CODETYPE- Internet Media Type содержимого заданного атрибутом CLASSID;
- DATA - URL объекта;
- TYPE - Internet Media Type содержимого объекта заданного атрибутом DATA;
- STANDBY - сообщение выводимое во время загрузки;
- HEIGHT - высота кадра внедряемого объекта;
- WIDTH - ширина кадра внедряемого объекта;
- HSPACE - отступ от объекта по горизонтали;
- VSPACE - отступ от объекта по вертикали;
- ID - имя объекта;
Некоторые приложения и внедряемые элементы (например ActiveX) требуют передачи им дополнительных параметров для управления отображением или воспроизведения объекта. Передача параметров осуществляется посредством тега <PARAM> со следующими атрибутами:
- NAME - имя параметра;
- VALUE - значение параметра;
При передаче нескольких параметров необходимо использовать столько тегов <PARAM>, сколько необходимо передать параметров.
 | А что вы знаете о MIME типах ? Первоначально MIME (Multiporpose Internet Mail Extensions-Многоцелевые Расширения Электронной Почты Internet) разрабатывался для использования в системах электронной почты. Эта технология позволяет включать файлы различных форматов в электронные сообщения, снабжая их специальным MIME-заголовком, описывающим содержание. |
При обнаружении в HTML-документе внедряемого объекта браузер выполняет следующие операции:
- определяет его MIME-тип (на основании информации заданной атрибутами CODETYPE, TYPE или анализа расширения файла содержащего объект);
- ищет сопоставленное данному типу Plug-ins модуль браузера или стандартный обработчик данного типа в системе;
- загружает обнаруженное для данного типа приложение-обработчик и передает ему файл содержащий объект и заданные тегами <PARAM> параметры, все остальные теги содержащиеся в контейнере <OBJECT>...</OBJECT> игнорируются;
- в случае отсутствия необходимого для данного типа обработчика и невозможности загрузить его по URL заданному атрибутом CLASSID броузер не отображает объект, a выполняет все другие HTML теги, заключенные в контейнер <OBJECT>...</OBJECT>, кроме тега <PARAM>;
Рассмотрим несколько примеров использования тега <OBJECT>:
Вставка файлов мультимедиа
<OBJECT DATA="wawfile.wav" ALIGN=LEFT> </OBJECT>
<OBJECT DATA="mpegfile.mpe" TYPE="application/mpeg"
STANDBY="Загрузка видео файла ..."
WIDTH=200 HEIGHT=200 ALIGN=RIGHT> </OBJECT>
<OBJECT DATA="avifile.avi"
WIDTH=100 HEIGHT=100 BORDER=0 ALIGN=LEFT> </OBJECT>
Например, вот так на Web-странице размещается стандартный календарь Windows:
<object classid="CLSID:8E27C92B-1264-101C-8A2F-040224009C02"
id=msCalendar width=300 height=200 align=left >
<param name=Year value=2001>
<param name=Month value=3>
<param name=Day value=10>
<param name=GridCellEffect value= 1>
<param name=ShowDays value=-1>
<param name=ShowHorizontalGrid value=-1>
<param name=ShowTitle value=-1>
<param name=ShowVerticalGrid value=-1>
</object>
В заключении следует упомянуть о интересном MSIE расширении HTML - <BGSOUND> теге, задающим фоновый звук документа. Тег <BGSOUND> должен располагаться в заголовке документа и иметь следующий формат:
<BGSOUND SRC="URL звукового файла" LOOP="N повторов">
Практическое занятие
Вставьте на свой сайт изображение. Измените его размеры и положение
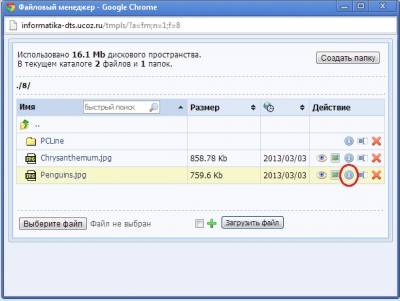
Вставить картинку в сайт можно как с жесткого диска, так и найдя ее в Интернете. Главное - знать адрес изображения. Если картинка находится в Интернете, то щелчком правой кнопки выбираем команду - Копировать адрес изображения. Если же картинка на жестком диске, то сначала с помощью файлового менеджера (Управление - Файловый менеджер) закачиваем ее к себе на сайт. Затем в файловом менеджере щелчком по значку i получаем адрес изображения.
После получения адреса вставляем его в тег. Какой тег использовать - <img> или <object> - ваш выбор. Например, вот эта картинка вставлена так:
<object data="http://informatika-dts.ucoz.ru/8/Penguins.jpg" width="400" height="400" border="0" align="LEFT"> </object>