Структура веб-страниц
 В основном веб-страницы создаются с помощью языка гипертекстовой разметки(HTML— Hyper Text Markup language). HTML— это простой язык программирования, основная задача которого заключается в форматировании страницы при отображении в веб-браузере, например в Microsoft InternetExplorer. В данной главе представлен минимум информации, который необходимо знать для создания веб-страниц и их объединения в работающий сайт.
В основном веб-страницы создаются с помощью языка гипертекстовой разметки(HTML— Hyper Text Markup language). HTML— это простой язык программирования, основная задача которого заключается в форматировании страницы при отображении в веб-браузере, например в Microsoft InternetExplorer. В данной главе представлен минимум информации, который необходимо знать для создания веб-страниц и их объединения в работающий сайт.
HTML состоит из элементов. Например, абзац текста или изображение это элементы. Элементы, в свою очередь, состоят из тегов, атрибутов и содержимого (последнее не всегда обязательно). Ниже приведена более подробная информация по каждому виду элементов.
1.Теги. Это простые дескрипторы, которые указывают веб-браузеру на расположение элементов на странице и их форматирование.
Открывающий тег. Начало каждого элемента в HTML обозначается открывающим тегом: имя элемента указывается в угловых скобках. Например, открывающий тег абзаца — это <р>, а открывающий тег изображения — <IMG>.
Закрывающий тег. Конец элемента в HTML обозначается закрывающим тегом. Он точно такой же, как открывающий, только перед именем элемента ставится обратная косая черта. Следовательно, </р> — закрывающий тег абзаца. У некоторых элементов, например у IMG. закрывающих тегов нет
2.Атрибуты. С помощью атрибутов определяют параметры элементов. Добавляя соответствующие атрибуты к тегу, задают высоту и ширину изображений, как, например, в следующем фрагменте программного кода
<IMG width="100" height="30">
3.Содержимое. Содержимое располагается между закрывающим и открывающим тегами, как. например, в следующем фрагменте программного кода:
<Р>Здесь расположено содержимое этого абзаца.</Р>
Далее рассказывается о наиболее часто используемых тегах и атрибутах. Изложенные выше принципы HTML помогут разобраться в вариантах выбора, которые предлагаются различными программными средствами разработки веб-страниц.
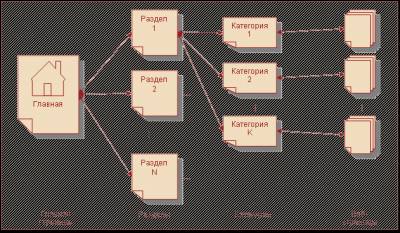
Существует две разновидности структур веб-страниц: стандартная и фреймовая. Стандартная веб-страница представляет собой отдельную структуру .
В отличие от стандартной, фреймовая структура подразумевает одновременное размещение на экране более одной веб-страницы. Но для пользователя такой веб-сайт воспринимается целостной структурой и совершенно не отличается от сайта стандартной структуры. Кроме дополнительных возможностей (возможность одновременно отображать в окне браузера несколько страниц) фреймы добавляют головной боли разработчику (ведь нужно правильно организовать взаимодействие с поисковыми машинами).
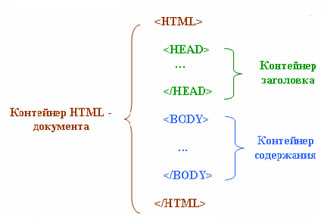
Веб-страницы состоят из элементов. Базовая структура типовой веб-страницы содержит три элемента: HTML, HEAD и BODY. В состав элемента-контейнера HTML входят элементы HEAD и BODY. <HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>

На самом деле технически возможно реализовать веб-страницу без использования тегов HTML, HEAD и BODY (стандартHTML позволяет это сделать), однако удачным решением это не назовешь. Исключив эти теги, разработчик ничего не добьется, а их использование позволяет упорядочить другие элементы страницы.
Все видимые на странице элементы расположены внутри тега BODY. Элемент HEAD содержит информацию типа заголовка страницы, который записывается между тегами <TITLE> и </TITLE>, как, например, в следующем фрагменте программного кода.
<HEAD>
<ТIТLЕ>Это заголовок страницы.</TITLE>
</HEAD>
Это название веб-страницы будет отображаться вверху, в заголовке окна браузера пользователя.
В отличие от стандартных сайтов с типовыми элементами сайты, содержащие фреймовую структуру, работают немного иначе. С помощью элемента FRAMESET экран разбивается на несколько областей. Каждая область называется фреймом и содержит свою веб-страницу. HTML-код, приведенный ниже, определяет страницу с двумя фреймами .
<HTML>
<FRAMESET cols="80,*">
<FRAME патпе="левый Фрейм" src="навигация.html">
<FRAME name="основной Фрейм" src="основной.html">
</FRAMESET>
</HTML>
Практическое задание
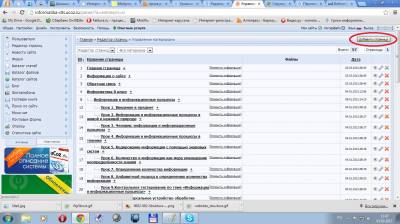
Откройте свой сайт, созданный в предыдущем уроке. Введите uID-пароль, зайдите, как администратор. Войдите в панель управления сайтом (См. строку меню вверху сайта: Общее - Вход в панель управления - Введите пароль для вебтопа). Выберите команду Редактор страниц
Добавьте страницу "О себе"
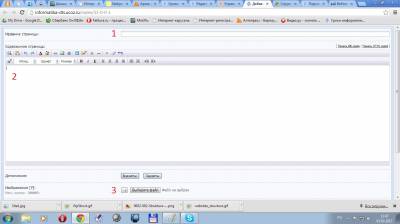
Заполните страницу:
1. Напишите название "О себе"
2. Занесите сведения о себе - имя, фамилию, возраст, увлечения - все, что пожелаете. Редактировать текст можно с помощью панели редактирования
3. Добавьте свою фотографию.
Добавление фотографии
Для того, чтобы добавить какое-либо изображение на страничку, нужно проделать ряд операций. Во-первых, сохранить изображение на жестком диске. Во-вторых, в редакторе страниц выйти на раздел Изображения
и нажать кнопку Выберите файл. В открывшемся окне выбираем нужный файл и нажимаем кнопку Открыть. После этого напротив кнопки Выберите файл создается тег "$ IMAGE 1 $" (номера рисунков меняются при дальнейших добавлениях), который вы должны скопировать и поставить в страничку на нужное место. Если нужно добавить еще одно изображение, нажмите на знак + и повторите все операции.